

Начать хотелось бы с самого простого. Оказалось, далеко не все знакомы с сайтами для создания красивых, экзотических надписей разного цвета.
На обоих сайтах элементарно доступный интерфейс, так что и ребенок разберется, что и к чему. Главное правило - выбирая экзотический и изощренный шрифт не забывайте о читаемости текста! Некоторые с этим перебарщивают.

Думаю, все умеют вставлять картинки и видео, но знаю, что не все умеют их редактировать в листе. Существует несколько тегов для элементарной работы с изображением/видео, чтобы оно располагалось и выглядело на листе так, как это нужно вам. Фукционал на разных сайтах порой отличается, так что я давно уже привык писать все в ручную. 
Вот так выглядит html код картинки, вставленной через кнопку.
Самая простая вещь - размер изображения, часто не соотствествует желаемому. Меняется в строчке style="width: 200px;" изменение цифры в кавычках позволяет увеличивать/уменьшать размер. Так же строчку можно заменить на width="100" height="100" что позволит установить точные значения ширины и высоты. Да и вообще, с помощью этих параметров можно изменять числовое значение размеров (цифры в кавычках), как вам удобно!
С помощью тега <center> можно разместить ваше изображение, допустим заголовок, в центре листа.
 Тег align позволяет располагать изображение на одном уровне с текстом, пользуясь align="left" и align="right" мы выбираем ориентацию картинки. Выглядит код таким образом:
Тег align позволяет располагать изображение на одном уровне с текстом, пользуясь align="left" и align="right" мы выбираем ориентацию картинки. Выглядит код таким образом:
С помощью этого можно разместить арты компактно, выглядеть будет красиво, а напротив изображения вы напишете что-нибудь связанное с ним. Например: как был крут фури варриор на бурнинг крусэйд
Пользуясь командой <a href> можно заменить свою ссылку, допустим, на музычку в ютабчеке, на любой элемент, будь то текст, изображение или видео.
Пример.



Коды целиком вставляются в бокс внизу вашего листа. Вы изменяете только значения, как правило значения цветов.
Цвета пишутся тремя способами:
1. white / red / black 2. #FFFFFF / #8f1414 / #000000 3. rgba(255, 255, 255, 1) / rgba(255, 0, 0, 1) / rgba(0, 0, 0, 1) - что в перевод: красный/зеленый/синий/альфа (прозрачность).
Первый вариант, логично, содержит самый узкий спектр цветов, потому редко используется. Хорош, если вам нужен стандартный цвет, а цветового обозначения на латыни не знаете и лень искать.
Второй вариант известен всем, кто работает с ФШ. Легко подобрать цвет любого оттенка. Я пользуюсь сайтом HEX Color. Есть ещё один удобненький сайт.
Третий вариант указан в формате rgba потому, что позволяет изменять прозрачность цвета, что немаловажно, если вы хотите сделать приятный глазу бэкграунд самого листа или попросту визуально убрать ненужные элементы. Последнее число изменяется от 0 до 1 и как раз отвечает за прозрачность.
Приступим.
Начну я конечно же с того, от чего все обыкновенно в восторге. С основного бэкграунда страницы. Да, это тот самый замок вдали, который вы видите позади листа на Ноблгардене. Теперь вы можете заменить его на свой арт - советую использовать изображения высокого разрешения и хорошего качества. Обратите внимание на это поле, с ним нам придется работать очень долго.

Собственно, сам код.
.body-bg-8 { background: url("URL ссылка") no-repeat fixed; background-size: cover; }
Далее код заливки основного фона вашего листа. Я предпочитаю делать его прозрачным - rgba(0, 0, 0, 0.0)
.content .post {
background: цвет на ваш вкус;
}
Пример показан красным, т.е. тот цвет, который мы и выставили:
Разумеется, его мы можем менять, как нам вздумается! Ведь примеры цветов, мы разобрали выше.
К этому стоит добавить код, который увеличит размер вашего листа максимально, делая текст более комфортным для прочтения, да и не таким маленьким он будет казаться. Как по мне, так выглядит действительно лучше, смотрите сами:
.col-md-9 {
width: 100%;
}
Едем дальше - бэкграунд листа. Или говоря простым и русским языком - задний фон не страницы сайта с листом, а сама картинка под буквами.
.content.bg-base-img {
background: цвет на ваш вкус !important;
}

Тот самый черный фон под листом на картинке. На примере выше он белый, под красным. Приятно смотрится с прозрачность около 0.4. Но никто не запрещает поставить и картинку в этот код;)
.content.bg-base-img {background: url("ссылка на необходимую картинку") !important; }
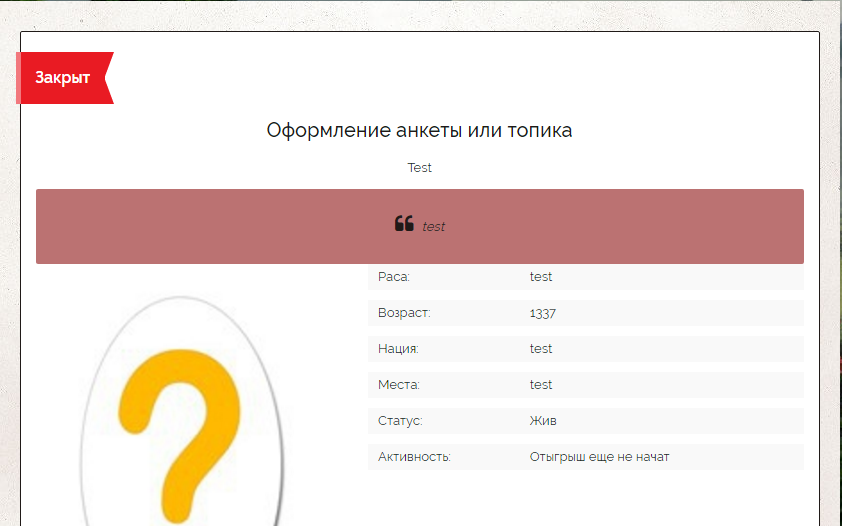
Потом идет такая мало полезная вещь, как фон заголовка. Лично я стараюсь от него избавится сразу, выставляю прозрачность на ноль, но может кому пригодится.
.content .post .testimonial{
background: (малиновый в примере)!important; }

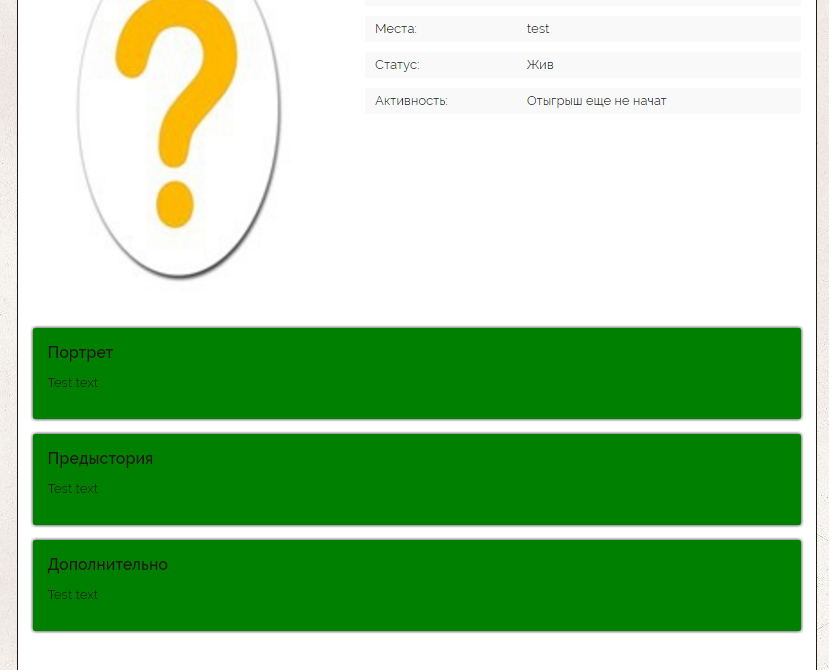
Цвет окон Портрет / Предыстория / Дополнительно - довольно важный аспект.
.content .post .wp-block {
background: цвет на ваш вкус (зеленый в примере);
}
Чтобы отключить их, достаточно прописать:
.wp-block.default > .wp-block-body h2 {
display: none
}

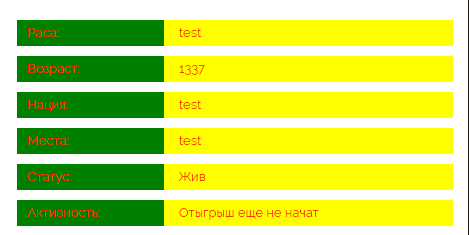
Колонки основной информации:
Цвет шаблонной части колонки:
.col-sm-4 {
background-color: цвет на ваш вкус (желтый в примере);
}
Цвет заполняемой части колонки:
.content .info-list .row {
background: цвет на ваш вкус (зеленый в примере);
}
Цвет надписей в колонках:
.content .info-list .item {
color: цвет на ваш вкус (красный в примере);
}

Размер и цвет заголовка листа:
.wp-block.article.post .article-title {
font-size: 35px;
color: цвет на ваш вкус (зеленый в примере);
}

Цвет основного текста, (также влияет на некоторые элементы на сайте) line-height отвечает за высоту между строками, margin-bottom за отступы от границ блока.
p { line-height: 25px; margin-bottom: 8px; color: purple; }
Данная строчка отвечает за рамочку на вашем листе. Не советую делать больше 1 пикселся, но если не поняли, о какой рамке речь, ставьте 20 и увидите.
.wp-block.default {
border: *численное значение размера границы*px solid;
border-color:*цвет HEX или RGB*;
}
.wp-block.default {
border: none;
}
Если же есть необходимость выключить рамку, то следует писать следующий код выше на одну строчку. Обратите внимание
Помните вот эту странную рельефную границу, которая связана с каждым блоком информации (портер, предыстория и т.д.)? Как же её убрать, чтобы она не мешала и не портила внешний вид вашего листа?
.shadow-5 {
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
}
В этом коде и заключен весь секрет. Здесь представлен код, полностью отключающий данный параметр. Если хотите, вы можете попробовать поэкспериментировать и стилизовать её под ваш лист, как будет удобнее, достаточно в указанных местах менять числовые значения. Однако не стоит полностью выключать интерфейс данного кода (display:none), так как полностью исчезнет информация в информационных блоках.
Помимо таких нехитрых манипуляций, можно сказать, что мы выполнили половину основной задачи. Кстати, вы ещё не заметили новую функцию - спойлер?
Здесь, пускай и самый простой, но вполне неплохой спойлер:
<p> <a href="#" class="spoiler_links">Заголовок спойлера (а если уловчиться и почитать текст выше, где объясняется работа с картинками, можно попробовать и вставить картинку)</a><br><span class="spoiler_body"> Текст спойлера </span> </p>
В итоге получается то, что можно увидеть в начале гайда. Основная функция спойлера - скрывать. Картинки, текст, музыку. Неважно. Можно рассмотреть на примера спойлера с музыкой:
<p> <a href="#" class="spoiler_links">Музыка</a><br><span class="spoiler_body"> <iframe width="120" height="115" src="https://www.youtube.com/embed/vf6jBP4YXwo?autoplay=0" frameborder="0" allowfullscreen=""> </iframe> </span> </p>
Как видите, плеер с ютуба можно: стилизовать, придав тому определенное значение по высоте и ширине, можно поставить автоматическое включение музыки, изменив параметр в "autoplay=0" с 0 на 1 (что крайне не рекомендуется - плохой той в веб-дизайне). Все довольно просто.
Что же нужно сделать, чтобы вашу картинку покрывала красивая рамочка? В этом нет никакой магии, достаточно просто прописать следующий код:
.article-image {
border: числовое значение размераpx цвет на ваш вкус solid;
-webkit-border-radius: числовое значение размераpx;
}
Дополнительно: если вы хотите сделать себе эффект "тени" от вашей заглавной картинки нужно использовать следующий код:
<p>
.avatar-lg {
box-shadow: 13px 15px 5px 0px rgba(0,0,0,0.75);
}
С цифрами попробуйте поэкспериментировать сами. Уверен, вам понравится)</p>
Так же полезным будет знать, как изменять цвет комментариев - помогает стилизовать это под анкету.
Цвет самих комментариев:
.bg-white {
color: цвет на ваш вкус;
}
Цвет надписи "Комментарии пользователей" и "Комментировать":
#parent-comment, .comment-list .comment-count {
color: #52b3d9;
font-size: 30px;
}
И на последок - пару простеньких сочетаний HTML+CSS. Например - замена цветов текста. Как же это сделать?
Вся суть в таблице стилей:
.colorswap
{
color: #цвет текста;
transition: all 0.5s;
}
.colorswap:hover
{
color: цвет "скрытого" текста;
}
И её HTML составляющей:
<p class="colorswap"> текст </p>

Вы тоже это видели? Да-да - это. А значит, у нас на очереди ещё и сокрытие картинки! Однако, должен предупредить, что редактор багает тег <di>. Поэтому, оформлять такое нужно с осторожностью - сначала пишем текст, а только потом вставляем код для картинки, сохраняя в специальном редакторе "код" (почти как "не отрывая от ботвы", должен быть только черный экран)
Таблица стилей под это чудо:
.fadePicl
img {
opacity: 0.5;
transition: all 0.5s;
-webkit-filter: blur(10px);
-moz-filter: blur(10px);
}
.fadePicl:hover
img {
opacity: 1;
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-webkit-transform: translateX(-5px);
transform: translateX(-5px);
}
И, разумеется, HTML составляющая:
<div class="fadePicl"> картинка </div>
Удачи вам и успешных творческих начинаний ;)
ВОЙДИТЕ НА САЙТ, чтобы оставлять комментарии.
Комментарии пользователей
Большое спасибо! Закрепляю тему, позже еще добавлю пару заметок.
Совсем не поняла, как выставлять прозрачность :(
Ставишь цвет в формате rgba и изменяешь последнее значение ближе к нулю. Значение ноль есть полная прозрачность. Пример: rgba(255, 150, 150, 0.4)
opacity: %значение%;
Лишние телодвижения не к чему.
Посылаю любовь автору темы.
Большое спасибо!
Ммм, Алудуин в Совнгарде)
Подскажите пожалуйста, как залить в тему или сообщение музыку?
Да как?
Выше в топике есть скрин для ютуба. Так же с саундклаудом.
Ты то как выбрался? D:
UPD:
Добавил пару плюшечек и кодов, чуть поменял оформление и добавил к существующим кодам немножечко разнообразия. Наслаждайтесь.
Ну и да. Тестовый комментарий. За доступ к материалу спасибо автору, то есть Симбирску.
В дополнении к полезным ссылкам прилагаю теневая коробка генератор (генератор теней для аватрки на анкету, ведь главное - индивидуальность).
Обновления продолжаются. Как де поменять цвет у линейки выше в вашей анкете?
hr { margin: 15px 0; border-color: ваш цвет;; }Как же добавить шрифт и его использовать?
Хорошие новости. Тег div снова работает.Большое спасибо автору!
Здравствуйте, у меня такой вопрос, в чарлистах пропадают картинки с чем это может быть связано? Если конкретнее, то через какое то время изображения сменяются цифрами.
Хост изображений, откуда вы их берете, недолговечен. Перезаливайте на https://imgur.com/upload
Помогло, очень благодарен автору.
Как вставить музыку в свой чарлист? Я видел у людей, пытался добавить но получилось совсем не то...
А как раздел логи/творчество изменить цвет фона?
Как поставить текст в другом месте ? И как изменить шрифт слова Портрет и прочее ?
И как изменить сам шрифт в тексте ?